Testing zooming
For WCAG compliance, you should ensure functionality with content zooming:
-
"Regular" zoom up to 400%. This doesn't mean you need to be able to zoom this high on a mobile device, the criterion defines that you need to test for vertical scrolling content at width equivalent to 320 CSS pixels.
- 320 CSS pixels is equivalent to a starting viewport width of 1280 CSS pixels wide at 400% zoom.
- Text-only zooming up to 200%. This can be tested relatively easily at least on Firefox, where you have a setting for zooming the text only.
Text-only zooming works close together with the criterion of not having to scroll in two dimensions. In our case, the second dimension usually would be horizontal scrolling. That is only allowed for elements that require it.
On mobile things get easier really crowded. But the most important parts to check are that the text will fit onto the screen and that e.g. buttons and other elements can fit all the text.
When you create text content, remember both hyphenation and the possibility to break words if needed.
Choosing the best units
There isn't one rule on what units to use. But there are a few sets of good defaults that work for most cases. But from the accessibility point-of-view, you can use any units you like as long as you don't break any WCAG criteria.
- Fonts: Use scalable units. Pixels in fonts are not optimal since they won't scale when the user zooms the page.
- Paddings: If you use scalable units with paddings, remember that they will scale when the user zooms the page. If you have a lot of nested content, you might run out of room.
- Margins: Font-related margins with scalable units. Horizontal margins might have room issues if you have a lot of nested elements.
- Widths: If you need to define widths, as a general rule, avoid pixels.
- Media breakpoints: Avoid pixels.
How to test text-only zooming
It's good to note that not all browsers behave the same when it comes to text-only zooming.
Chrome
Chrome doesn't support text-only zooming by default. But there are plugins. One I've used is Zoom Text Only.
Firefox
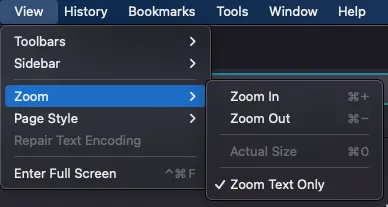
On Firefox you have the option to choose between regular zoom and zooming text. The option can be located under View > Zoom.

Safari
Cmd and +/- for regular zoom. Cmd and option and +/- for text-only. In the View menu, the zoom buttons change when you press the option key.
Zooming
Get familiar with browser zooming.
- Use "regular" zooming. Set your browser width to 1280 pixels and then zoom to 400%.
- Then switch to Text only zooming. See how it behaves. Firefox and Safari support this by default.