Testing visuals
-
Check the colors on the site against each background color they are used with.
- For large text (24px regular or 19px bold), the contrast needs to be 3:1.
- For regular text, the contrast needs to be 4.5:1. (For AAA level 7:1.)
- For non-text elements (UI components, graphical objects), the contrast needs to be 3:1.
- Is the font readable?
- Is some meaning indicated only by color?
-
Is there enough spacing for the text? Recommendation:
- 1.5 line height for blocks of text.
- 1-1.3 line height for headings (depends on the font and font size).
- The user needs to be able to set the spacing following the text paragraphs to at least 2 times the font size. The actual value on the site doesn't need to follow this.
- Is the page structure logical?
You can use a text spacing bookmarklet to ensure the users can alter the text spacing as defined in the WCAG. Just add the bookmarklet and then press it. If you see no changes on the page, it most likely means that the site prevents the user from setting the values.
Just to demonstrate the effect of color contrast, you can press the next button to change the color contrast of this text paragraph to a lesser contrast. If you have a good screen and color vision, you might still be able to read the text. But not everyone is so lucky.
Hover and focus styles
Hover styles aren't required by WCAG. But if they are present, they need to comply with the rules. It is usually recommended to have at least two visual cues. Hover styles are recommended because they provide useful information for sighted users.
Focus styles do have requirements. Check that all interactive elements have focus styles that are visible enough. There are multiple styles of focuses on this site just to demonstrate different types of options.
Image alternative texts
While most of the image alternative texts are content, some images are added by us. Those need to have a good alternative text or they should be hidden from assistive technologies. And translations are super important! (For everything we add: images, texts etc)
Here are some examples of alternative texts. Do you think they are descriptive enough? Did your expectations match the images?Example aternative text: Logo
A made up example: The logos shown would be links. All of the logo images have an alt "Logo". Do you as a user know where the link will take you?

With logos, add the text as the alt or in the case of links, describe the target. For example: LUT University front page/website.
Example alternative text: Water
Water is a realy generic alternative text. It can be a lot of things. Here are a couple of examples of very different images of water.


While technically true, maybe they could be a bit more descriptive?
Again, technically yes, but my guesses wouldn't have been right. And not everyone has the same types of things in mind when they think of the seasons, right? Also, the word "image" is unnecessary because assistive technologies announce it by default and now it will be said twice.
What should a good alt text have, then?
Some recommendations:
- Don't add the word "image".
- Don't add the word "logo". If it is a logo, just add the company name.
- Describe what is in the image from the point-of-view of the context where it is used.
- If the image is a link, describe the target instead of the image.
And finally, if the image really doesn't bring any meaning to the context where it is used, just leave the alt text empty. That way you'll reduce unnecessary clutter from the users.
Your tasks
- Test the text spacing bookmarklet (or use a CSS snippet type solution to tweak the site code). If you test it on this page, you can see how it behaves when you have an issue.
- Take a look at the image examples on this page. Were you able to tell the season images apart?
-
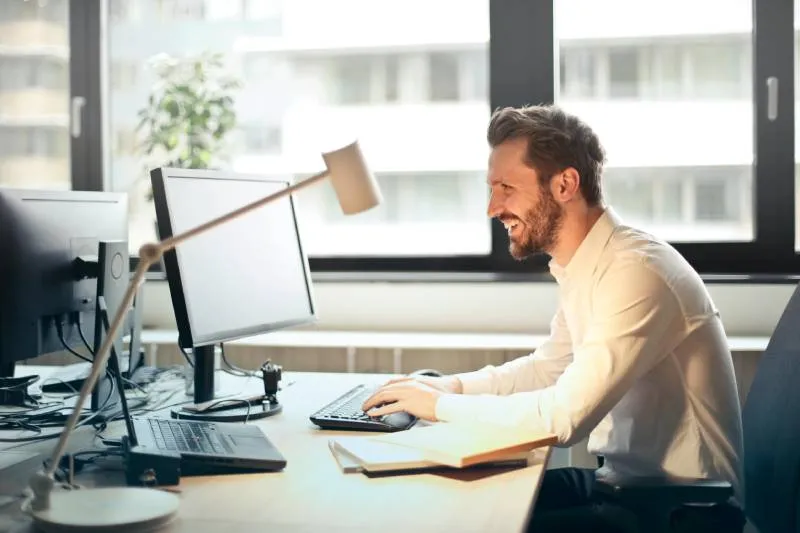
Let's think about image alternative texts for another moment. Think of this image:

- What could be a good alt text for this?
- Would you change it if the image was added on a site that sells office supplies and office furniture?
- How about on a site selling used laptops?